
Projetos > Gloob | Playlist Gloob
Esse template foi desenvolvido a partir de uma demanda crescente de vídeos musicais legendados estilo "sing-along" do canal Gloob. Com o visual e animação das legendas aprovadas pelo cliente, o desafio foi programar parâmetros customizáveis que proporcionassem essa mesma aparência e movimento às camadas de texto e, principalmente, agilidade de produção.



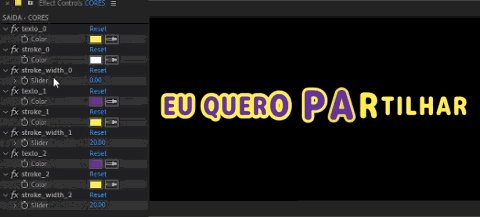
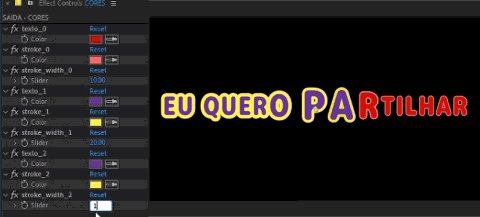
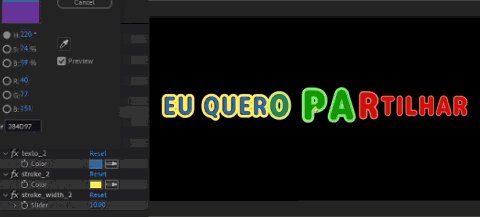
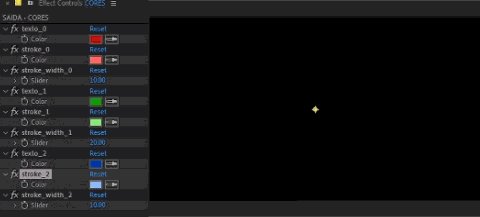
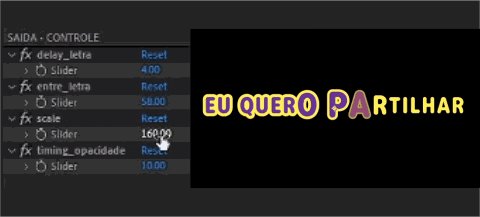
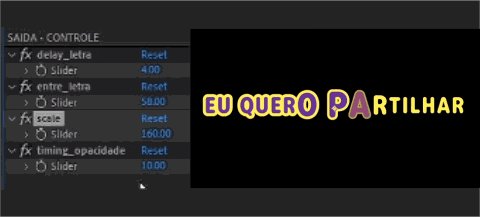
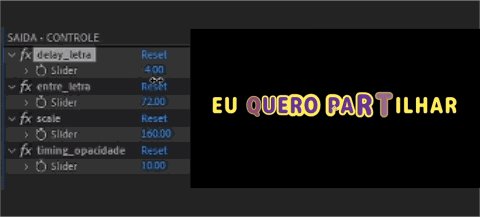
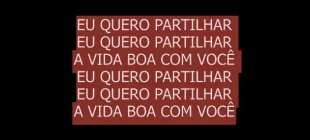
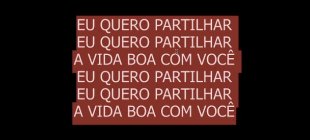
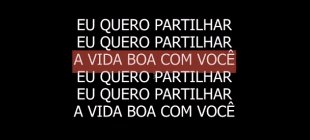
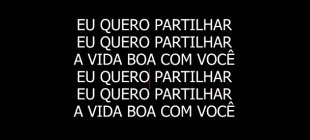
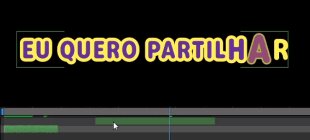
A animação é feita inteiramente a partir de expressões. É dividida em 3 momentos e, em cada um deles, podemos definir a cor do texto, a cor do stroke e a sua espessura. Também é possível definir o quanto o texto irá escalar, a entre-letra e o delay da animação.


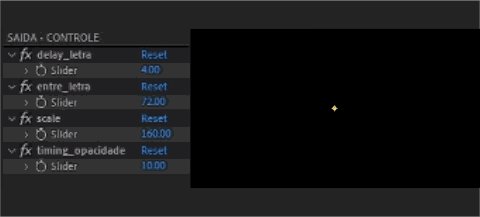
A entrada e a saída da animação acontecem por opacidade e também são programáveis. Seu gatilho é o início e o fim da layer. Controla-se o timing e tipo (ease ease, ease in, ease out, linear) através de sliders. Dependendo do andamento da melodia, também há a opção de utilizar marcadores como gatilho para a animação.
Fluxo de produção
O primeiro passo é colar a letra da música em uma layer de texto, com uma frase por linha na comp especificada.
Na comp principal, há uma camada de legenda com o número "1" de sufixo. Esse número se relaciona as linhas do texto, ou seja, legenda_4 mostra a linha 4 da música.
O segundo passo é gerar a legenda duplicando essa camada. Com os parâmetros de animação, cor e timing ajustados, o terceiro passo é semelhante ao método de edição.




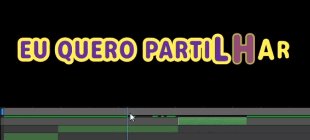
O marcador auxilia em vários momentos, por exemplo, quando são necessárias duas linhas de texto ao mesmo tempo para que a legenda tenha leitura ao acompanhar a melodia. A opção faz com que a referência da animação não sejam as pontas da layer, mas a duração do marcador. Se não houver duração, o marcador será utilizado como gatilho e a animação terminará junto à layer.
As layers de texto “puxam” uma linha por vez do texto inserido como letra da música. Essa função também pode ser explorada de outra forma: em uma melodia com poucas palavras ou quando há ênfase em uma palavra, a leitura pode se tornar silábica e com duração maior que o normal. Nesse caso, escrevemos uma palavra por linha para garantirmos o controle individual de palavras por layer de texto.

template after effects
expression scripting
motion design portfolio
animation automation
graphic design portfolio





